
- #Download html5 video android how to
- #Download html5 video android full
- #Download html5 video android code
- #Download html5 video android download
You can also drag the embedding video for website video to the Html5 Video Creator window or select video from recent list.
#Download html5 video android download
This download embedded video website video will be automatically added to converter.
#Download html5 video android full
Browse to the embedd a video in html side javascript location of the full screen html 5 video folder you'd like to add and select video. Html5 Video Creator makes your html 5 video player download life easier with HTML5 video!
#Download html5 video android how to
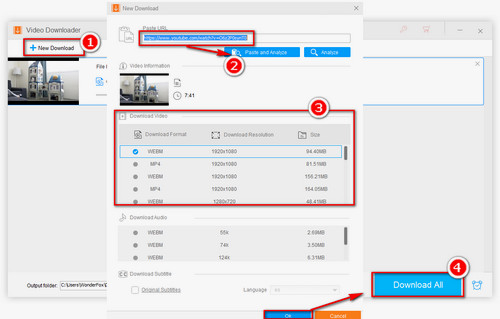
Set poster image, select codecs, tune settings Īs a how to embed video in html result you'll get an html 5 video tag mute html page with all necessary code, images, and Html5 Video On Android videos. Drag-n-drop video file to Html5 Video Converter Ģ. Quite complicated?Īll it takes is 3 easy steps to convert any of your ipad html5 video autoplay video to HTML5:ġ.
#Download html5 video android code
You extract an hypem com html5 player image for poster and write batch lines of code to combine all of it. You add a html 5 canvas video tutorial fallback Flash version of your video with Flash video player. Then, to provide the compatibility with IE and old browsers It's great, but what is the html 5 video codec usual route to create HTML5 video? First you need to find converters and make three versions of your embedding youtube video in webpage video. IPad, iPhone, Android, all new browsers declare the html5 video preload support for HTML5 video. HTML5 video as a video tag html5 player part of HTML5 becomes the html 5 video player with flash fallback new natural way to show video online. Js += "_ytrp_html5_video = document.HTML5 is the fastest growing web development trend and Run javascript code that detects the video end and notifies the interface HTML5VideoFullScreen (typically API level 11+) setOnCompletionListener( this) Įlse // Usually 5VideoFullScreen$VideoSurfaceView, sometimes 5VideoFullScreen$VideoTextureView VideoView videoView = ( VideoView) focusedChild addView(videoViewContainer, new LayoutParams( LayoutParams. Hide the non-video view, add the video view, and show itĪctivityNonVideoView. toggledFullscreenCallback = void onShowCustomView( View view, CustomViewCallback callback)įrameLayout frameLayout = ( FrameLayout) view Public void setOnToggledFullscreen( ToggledFullscreenCallback callback) * callback A VideoEnabledWebChromeClient.ToggledFullscreenCallback callback * Set a callback that will be fired when the video starts or finishes displaying using a custom view (typically full-screen) * true it the video is being displayed using a custom view (typically full-screen) * Indicates if the video is being displayed using a custom view (typically full-screen) Public VideoEnabledWebChromeClient( View activityNonVideoView, ViewGroup activityVideoView, View loadingView, VideoEnabledWebView webView) This could be improved if needed (see Javascript code). * Note: The web page must only contain one video tag in order for the HTML5 video ended event to work. Passing it will enable the VideoEnabledWebChromeClient to detect the HTML5 video ended event and exit full-screen. Public VideoEnabledWebChromeClient( View activityNonVideoView, ViewGroup activityVideoView, View loadingView) Must be already inflated and without a parent view. * loadingView A View to be shown while the video is loading (typically only used in API level <11). activityNonVideoView = activityNonVideoView Public VideoEnabledWebChromeClient( View activityNonVideoView, ViewGroup activityVideoView) Typically you would like this to fill the whole layout. * activityVideoView A ViewGroup in the activity's layout that will display the video. * activityNonVideoView A View in the activity's layout that contains every other view that should be hidden when the video goes full-screen.


* Builds a video enabled WebChromeClient. * This constructor allows this class to be defined as an inline inner class in which the user can override methods Private ToggledFullscreenCallback toggledFullscreenCallback Private CustomViewCallback videoViewCallback Private boolean isVideoFullscreen // Indicates if the video is being displayed using a custom view (typically full-screen) Public void toggledFullscreen( boolean fullscreen) Public interface ToggledFullscreenCallback Public class VideoEnabledWebChromeClient extends WebChromeClient implements OnPreparedListener, OnCompletionListener, OnErrorListener * - The invoking activity must call VideoEnabledWebChromeClient's onBackPressed() inside of its own onBackPressed().

* - For API level 11+, android:hardwareAccelerated="true" must be set in the application manifest. * With HTML5VideoFullScreen (typically API level 11+), it will show both in-page and full-screen. * With VideoView (typically API level <11), it will always show full-screen. * It works with old VideoView-s as well as the new HTML5VideoFullScreen inner classes.

* This class serves as a WebChromeClient to be set to a WebView, allowing it to play video.


 0 kommentar(er)
0 kommentar(er)
